-
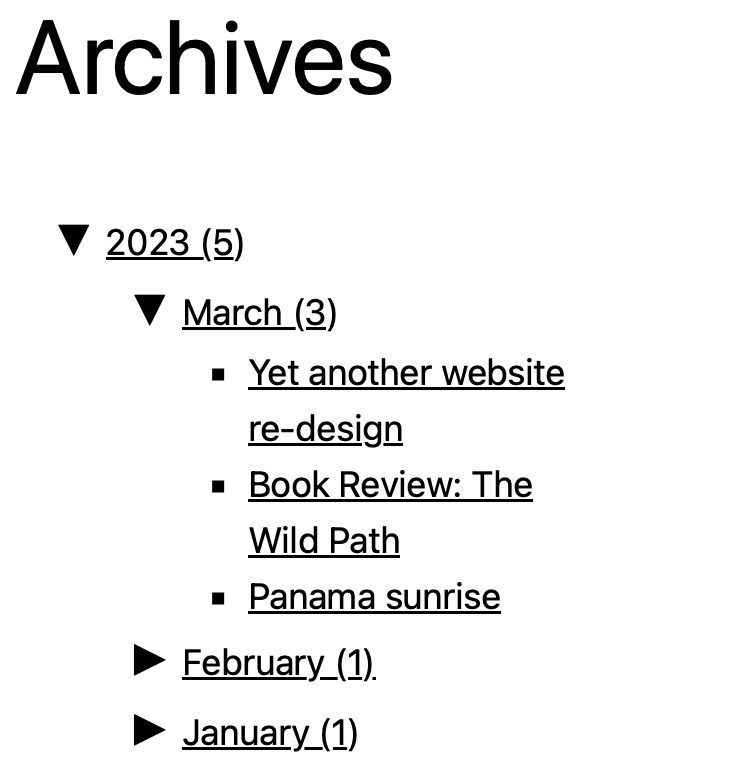
Collapse all the things!
When I first created this blog in 2006, I found one thing severely lacking in WordPress – the display of archives. I wanted an expandable and collapsible list of archives like Blogger had in my sidebar, instead of just a dropdown or a big list. Of course, one thing that WordPress has had from a…
-
Yet another website re-design
This is the third post about redesigning my website now. I did a major re-write and re-design in 2010, and then again in 2021. I have been thinking about redesigning again for over a year, after the release of WordPress 5.9, which added full-site editing (FSE) also known as the “Site Editor”. This takes the…
-
Book Review: The Wild Path
Last week I travelled to Panama for a work trip, which was an eleven and a half hour plane ride, so it was a great opportunity for me to read another book by Sarah Baughman – The Wild Path. I enjoyed her first book, The Light in the Lake, so much that I wrote a…
-
Panama sunrise
Currently I am I Punta Chame, Panama for a meetup with the Jetpack Data team. It was a long flight (11.5 hours), but worth it. It is very beautiful. My body has been naturally waking up with right around sunrise. The first morning I just snapped a picture from my window at the Pink Palace…
-
AI is not going to take over just yet
I wish I had blogged about this then, but I didn’t. Here’s an article from the Institute of Electrical and Electronics Engineers (IEEE) about how 2017 is going to be the year of the self-driving car. I would bet a dollar than no one reading this in 2023 has a fully self-driving car. I would…
Join 38 other subscribers