-
Roxanne
In the summer of 1998 I attended a music academy in Los Angeles for a week. I had met some of the teachers at the Percussive Arts Society Festival in Iowa earlier that year and impressed them, so they offered me a free ride. I just had to pay to get there and for a…
-
BASH history and GNU screen
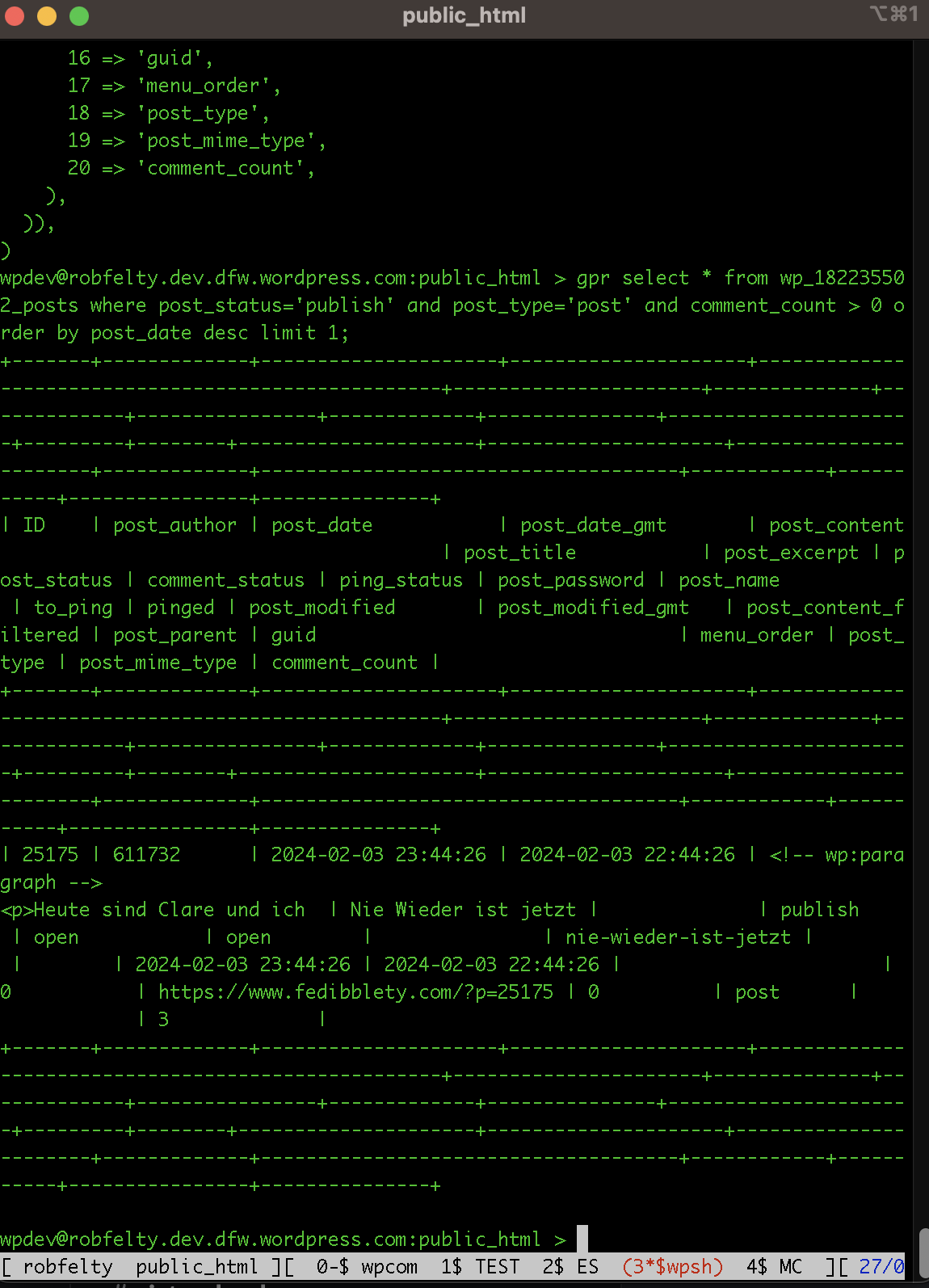
I can’t remember exactly when or where I learned this. I would guess sometime between 5 and 10 years ago, while I was working at Nuance Communications. I likely learned it from stackoverflow.com, though it is possible I learned it from a colleague. I have been using GNU screen on a nearly daily basis at…
-
Found in Translation
Last July I had an accident which caused a traumatic brain injury. Since then I have recovered considerably. I spent three weeks in a rehab facility near Cologne in November. During that time I did lots of hiking, reading, writing, and thinking. While hiking, verse started coming into my head. The last time I wrote…
-
Twenty years ago today
Twenty years ago today I missed the University of Michigan vs. Ohio State University football game for a date with a stranger I met on the internet. It was the best decision of my life. I brought along a deck of cards and a cribbage board to the Cafe Verdé coffee shop in Ann Arbor,…
-
How loud is a wind turbine?
Germany has a goal to stop using coal power plants by 2030. The plan is to install a bunch more solar panels and wind turbines. We already have quite a few wind turbines, but we need many more. According to many, the current bottleneck is not industry, but rather bureaucracy. It can several years to…
Join 38 other subscribers